Cuando se manda a desarrollar una página web uno de los principales requisitos es que sea responsive. Una website que no cumpla con esto, tendrá graves problemas una vez que sea lanzada y los usuarios comiencen a navegarla.
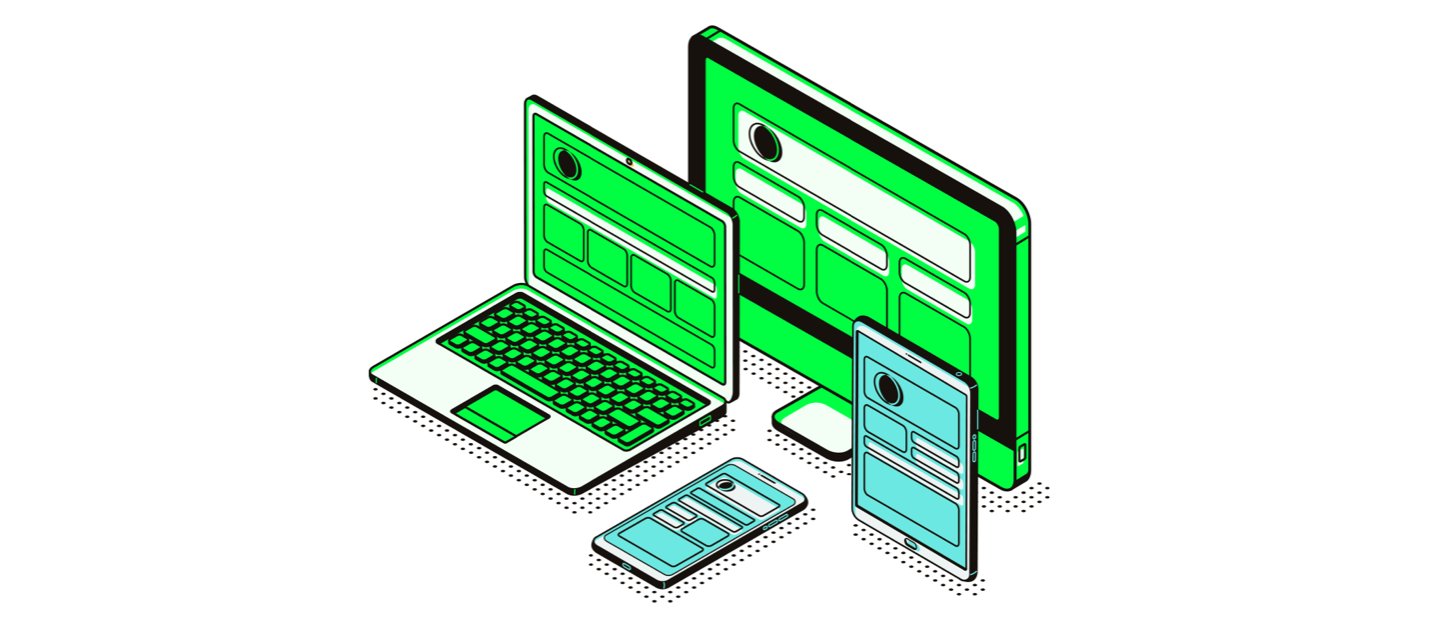
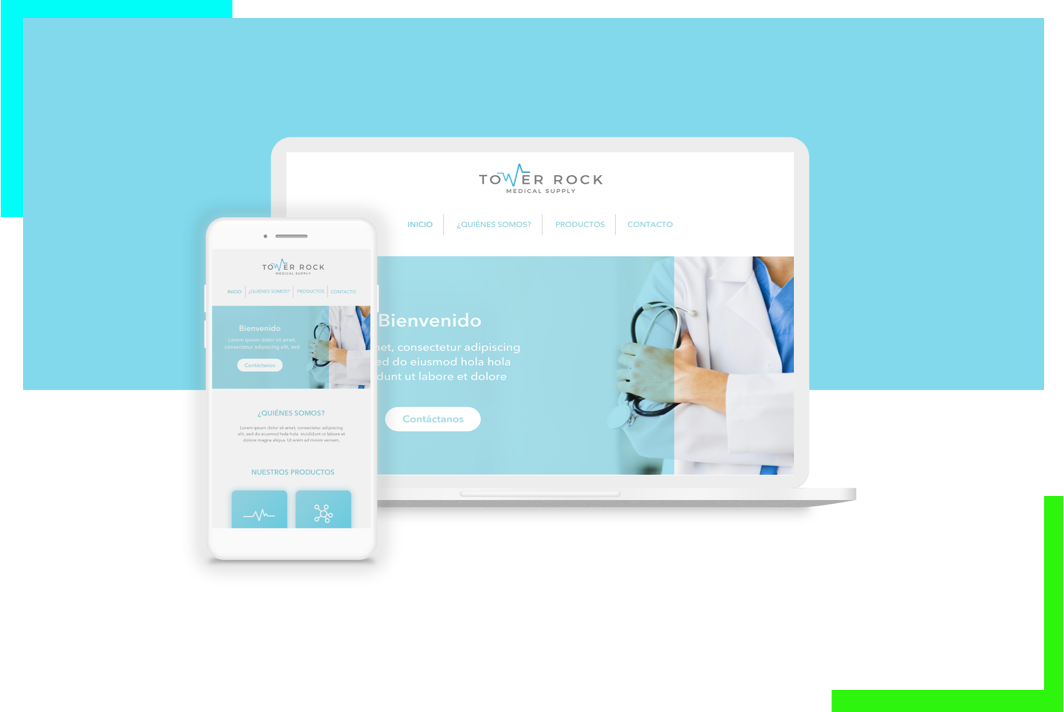
Con un diseño responsive tu sitio web puede adaptarse y brindar la mejor experiencia a los usuarios, ya sea que estén en su computadora de escritorio, computadora portátil, tableta o teléfono inteligente.
Entonces, ¿qué es el diseño web responsive? Continúa leyendo este blog y todo te quedará claro como el agua.
¿QUÉ ES EL DISEÑO WEB RESPONSIVE?
El diseño web responsive describe un enfoque de diseño web que permite que los sitios web y sus páginas se muestren en todos los dispositivos sin importar el tamaño de la pantalla. Este se adapta automáticamente a la pantalla, ya sea una computadora de escritorio, una computadora portátil, una tableta o un teléfono inteligente.

¿QUÉ ES EL DISEÑO WEB RESPONSIVE?
El diseño web responsive funciona a través de hojas de estilo en cascada (en inglés CSS), utilizando varias configuraciones para ofrecer diferentes propiedades de estilo según el tamaño de la pantalla, la orientación, la resolución, la capacidad de color y otras características del dispositivo del usuario.
¿Por quÉ el diseÑo web responsive es importante para los diseÑadores web y los dueÑos de empresas?
La pregunta del millón “¿por qué es tan importante?” Para responderte esta pregunta te diremos sus beneficios:
Un sitio para cada dispositivo: ya sea que se vea en un iMac de 27 pulgadas con una conexión inalámbrica o desde la pantalla de su teléfono Android, el sitio web se configurará para que el usuario disfrute de una visualización óptima.
Diseño óptimo para el dispositivo: con el enfoque de diseño web responsive, todas las imágenes, fuentes y otros elementos HTML se escalarán adecuadamente, maximizando cualquier tamaño de pantalla que tenga el usuario.
Sin necesidad de redireccionamientos: Otras opciones para diseñar para múltiples dispositivos requieren el uso de redireccionamientos para enviar al usuario a la versión apropiada de una página web. Sin necesidad de redireccionamientos, el usuario puede acceder al contenido que desea ver, lo más rápido posible.
El diseño web responsive también es efectivo desde el punto de vista del precio. También es más fácil de administrar porque es un sitio en lugar de dos. No es necesario que realices cambios dos veces. En su lugar, puedes trabajar desde un único sitio web y actualizarlo.
ConclusiÓn
En definitiva, ya sabes qué es el diseño web responsive y si algo es cierto es que es uno de los más utilizados hoy en día y te va a ayudar a ahorrar tiempo y dinero.
Comprender cómo hacer un diseño web responsive para el usuario no requiere demasiado aprendizaje, y definitivamente puede ser mucho menos estresante y más productivo que aprender a diseñar y codificar correctamente para cada dispositivo disponible.
El diseño web responsive no es la respuesta final al mundo móvil en constante cambio. El diseño web responsive es un mero concepto que cuando se implementa correctamente puede mejorar la experiencia del usuario, pero no resolverlo por completo para cada usuario, dispositivo y plataforma. Tendrás que trabajar constantemente con nuevos dispositivos, resoluciones y tecnologías para mejorar continuamente la experiencia del usuario a medida que la tecnología evoluciona en los próximos años.